Create Splash Screen And Launch Icon In Flutter
Flutter App Development Tutorial | Part-I
Create a Splash Screen as well as a Launch Icon for the app.
Intro
Hello and welcome to the first part of the Flutter App Development Tutorial Series. This is Nibesh From Khadka's Coding Lounge. If you haven't already please go to the introduction page to find every detail about this tutorial blog series.
Getting Started
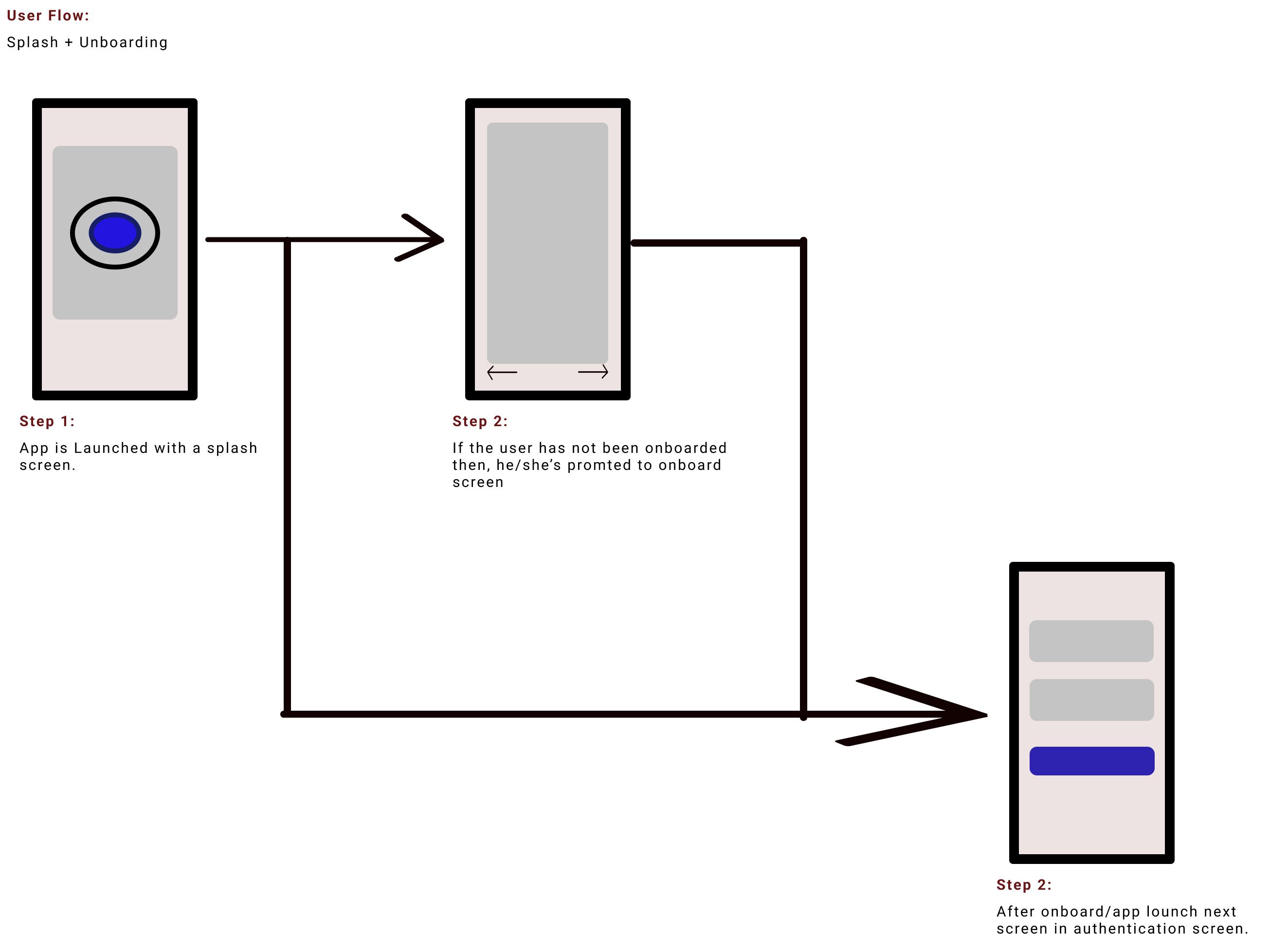
Here's a user screen flow image of the first things a user goes through on app launch.

We'll start in the order of user-screen flow. Hence, in this section, we'll set the launch icon as well as a splash screen for our application. Now let's get started by creating our application. On your terminal:
# I am using the Desktop Directory
cd Desktop
# Create a Flutter project
flutter create astha
# Go to the folder and open the folder on VS Code.
cd astha
code .
Assets
All the project images will be stored in the assets folder in the root directory and further into their own relevant sub-directories. So, let's create a folder for images to store.
# In your project root for instance /home/<user>/Desktop/astha
mkdir assets assets/splash
You can use the image of your choice or download the following images to use. I made them on canva.
 Splash Screen - Om Splash
Splash Screen - Om Splash
 App Launch Icon - Om and Lotus Splash Image
App Launch Icon - Om and Lotus Splash Image
I resized these images at imageresizer to achieve different sizes as mentioned in the native splash package.
Make sure to download them inside assets/splash. After that to use these images, we'll need to add them to the pubspec file so. In pubsec.yaml file you'll find the assets section commented just uncomment it or replace it with the following:
# To add assets to your application, add an assets section, like this:
# The outer **assets** not folder name
# but a variable that tells flutter SDK where to look for assets into
assets:
# Splash Screens
- assets/splash/om_splash.png
- assets/splash/om_lotus_splash.png
- assets/splash/om_lotus_splash_1152x1152.png
Remember any image sources you'll use from local storage needs to be registered in pubspec.yaml file as above.
Packages
- For the launch icon we'll use flutter_launcher_icons.
- For our splash screen we'll use flutter_native_splash.
If you're gonna use the version I'm using then just paste it inside pubspec.yaml
Installation
# On dependencies section
dependencies:
flutter:
sdk: flutter
flutter_native_splash: ^2.1.1
#On dev_dependencies section
dev_dependencies:
flutter_test:
sdk: flutter
flutter_launcher_icons: ^0.9.2
Do mind the indentation and also make sure to visit each package's page and follow the readme instructions for the setup if anything's changed.
Note: Please remember that the settings will only work up to Android 11 as intended. From Android 12+, the splash screen will only show up on launch from emulator icon tap but not on app run from VS Code(for some reason it hasn't worked in mine/is being overridden by launcher icon). Another thing to remember is that the splash screen will be clipped as a round image in the center. I tried to change the window background but failed nonetheless.
Set Up
Now that we've added the packages we're gonna need to provide a few additional settings. So, again in pubspec.yaml file:
#Just add these towards the end
# Launch icon settings
flutter_icons:
android: true
ios: true
image_path: "assets/splash/om_splash.png"
adaptive_icon_background: "#FFD1A6"
adaptive_icon_foreground: "assets/splash/om_splash.png"
# Splash Screen Settings
flutter_native_splash:
#general
color: "#ffffff"
image: assets/splash/om_lotus_splash.png
android_12:
image: assets/splash/om_lotus_splash_1152x1152.png
# icon_background_color: "#FFD1A6"
Now save the file and go to the VS Code terminal and run these commands.
# For splash screen
flutter pub run flutter_native_splash:create
# For launch icon
flutter pub run flutter_launcher_icons:main
Possible Error
While running the second command I encountered an error, it turns out to be an SDK version's incompatibility issue. Hence, on android>app>build.gradle, find and change Compiled, Minimum, and Target SDK versions.
# Only change these values don't delete anything else.
android {
.......
compileSdkVersion 31
...
defaultConfig {
applicationId "com.example.astha"
minSdkVersion 21
targetSdkVersion 30
....
}
After this save the file and in your terminal run the following command again.
# For launch icon
flutter pub run flutter_launcher_icons:main
Home Page
In upcoming blogs of the series, we'll create onboard and lock our app for only registered users. But for now, to test our launcher icon and splash screen let's create a simple home screen(though it's not necessary). On main.dart file:
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() async {
// concrete binding for applications based on the Widgets framewor
WidgetsFlutterBinding.ensureInitialized();
SystemChrome.setSystemUIOverlayStyle(
SystemUiOverlayStyle.dark.copyWith(statusBarColor: Colors.black38),
);
// Firebase initalize
runApp(const Home());
}
class Home extends StatefulWidget {
const Home({Key? key}) : super(key: key);
@override
State<Home> createState() => _HomeState();
}
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: Scaffold(
body: Center(child: Text("Home Page")),
),
);
}
}
Check out this short clip on what we did so far.

Summary
Alright, with this the first part of the Flutter App Development series is completed.
- We implemented Launch Icon in android with the flutter_launcher_icons package.
- We also implemented a splash screen for our app with the flutter_native_splash package.
- We are also working on some expected breakage for Android 12.
Show Support
In the upcoming blog, we'll first create an onboard experience for the user. If you want to know more about the series and expectations, check out the series introduction page.
If you've any questions please feel free to comment. Please do like and share the article with your friends. Thank you for your time and please keep on supporting us. Don't forget to subscribe to the newsletter to be notified immediately after the upload.
This is Nibesh from Khadka's Coding Lounge, a freelancing agency that makes websites and mobile applications.