Table of contents
- About App
- Blogs That you can expect in this series:
- Launch Icon and Splash Screen for Flutter App
- Onboarding With Go Router in Flutter
- Define Theme In Flutter
- How to Create Custom Widgets: App Bar, Drawer, and Bottom Navigation Bar in Flutter
- Authentication in Flutter | User Interface Design
- Flutter Firebase Setup | Cloud & Emulator
- Flutter Firebase Authentication | Email and Password
- Improve User Experience with Snack Bars, Alert Dialogs, and Progress Indicators
- Permission Handler and Location
- Google Places API with Flutter
- Flutter Page Design
- Realtime Changes With Firebase and Flutter
- Final Thoughts
- UI/UX
- Pre-Requisites
- Project Structure
- Conclusion
- Show Support
Welcome to the blog series for the flutter app development. This is Nibesh Khadka from Khadka's Coding Lounge. This is a short blog about the series we are about to start. It's going to be a tutorial on app development with Flutter. Yes, there's everything that's mentioned on the Poster.
About App
In this series, we'll be making an app Astha - Being Hindu. This app is our vision of a platform for the Hindu community. It is supposed to be a one-stop destination for everything related to Hinduism, for instance, Finding temples, Finding priests, Venues for marriage and baptisms, Shops selling items like incense sticks, flowers, garlands, etc.
Disclaimer: This tech blog has no intention to divide any religious groups or beliefs. This is just an effort to teach an emerging tech in a context that might not have been realized before.
Blogs That you can expect in this series:
This series has been divided into 12 parts (14 including this one and the conclusion). We've tried to divide the blogs such that each will represent a single goal. The order of blog/development is based on the user-screen flow. We'll be releasing 1 blog each week on Friday, except for the first week where two blogs will be released: The Series Introduction, and Launch Icon and Splash Screen for Flutter App same week.
Launch Icon and Splash Screen for Flutter App
After creating an initial project, this blog will walk through the steps to set up the app with a launch icon and also create and set a splash screen for our app with packages already available at Pub.Dev.
Onboarding With Go Router in Flutter
This release will see our app getting a few images and a very mundane animation, to onboard users. We'll make use of Go Router and Shared Preferences to make sure onboarding only occurs only once when the app is launched for the first time.
Define Theme In Flutter
After making the onboarding screen, we'll shift our focus to defining a global theme for our application. We'll use a beautiful font, and a set of colors for our app's widgets like the app bar, button, and so on.
How to Create Custom Widgets: App Bar, Drawer, and Bottom Navigation Bar in Flutter
After, defining the theme, we'll then make some global widgets. We'll make a custom app bar that'll have dynamic content. Instead of using the drawer menu, we'll also create a bottom navigation bar. Now, as per the drawer, we'll use it only for user accounts links.
Authentication in Flutter | User Interface Design
With the app bar and menus in place, we have to move to the next section. According to the user screen flow, the first screen the app will go to is authentication(unless onboarding). So, we'll take our time to create an authentication screen, add some animation, create a dynamic input-form, and many more.
Actually, the next three blogs, including this one have the same main goal i.e Authenticate. But then the blog got massive. So, we had to divide them into mini-goals UI, Set-Up, and Authentication.
Flutter Firebase Setup | Cloud & Emulator
To add users or to do anything else involving data, we'll need a very important thing: the Database. We will use Firebase for all the backend including the database. In this short blog, we'll set up Firebase for our project.
Flutter Firebase Authentication | Email and Password
After firebase is set up we'll now write our code to authenticate the users. We'll use email and password to authenticate. Not only that we'll also use Firebase Cloud Functions to be secure and efficient.
Improve User Experience with Snack Bars, Alert Dialogs, and Progress Indicators
It's always better to provide users feedback on their actions. There are many ways to do so. Some of them are Snack Bars, Alert Dialogs, Progress Indicators, etc. We'll implement it there in our Authentication Screen.
Permission Handler and Location
It's mandatory to ask for permission to access local files and apps. In our app as well we'll need to access some features. We'll access the user's location and save it on the Firebase Firestore.
Google Places API with Flutter
In this session, we'll use google's Place API to acquire a list of temples nearby the user's locations. The location will be saved on Firebase Firestore using Firebase Cloud Functions.
Flutter Page Design
Here we're back again to visuals and aesthetics. We'll make two pages in this part, the homepage and the temple page.
Realtime Changes With Firebase and Flutter
Here, we'll be using Streams and StreamBuilders to reflect real-time changes to the Firestore in our app.
Final Thoughts
It's a very short blog. We'll conclude our series. Here, the author will share some awesome courses, books, and blogs out there. Also, a small DIY task has been prepared for all the readers to practice what we've learned so far in the series.
UI/UX
These are two designs we found on Figma, we took motivation from:
Screenshots
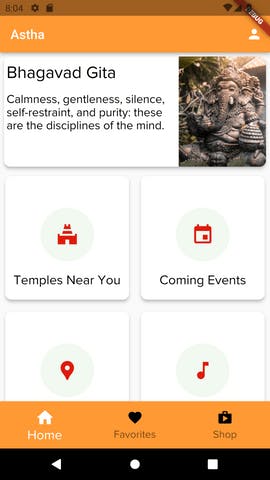
Here are a few screenshots of the prototype.
 Home Screen
Home Screen
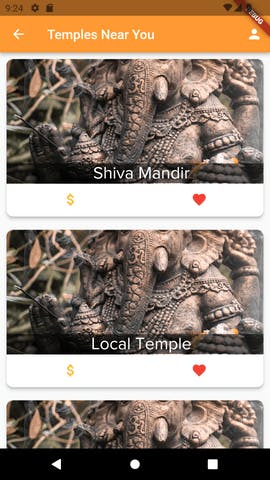
 Temple List Screen
Temple List Screen
 SignIn Screen
SignIn Screen
 Registration Screen
Registration Screen
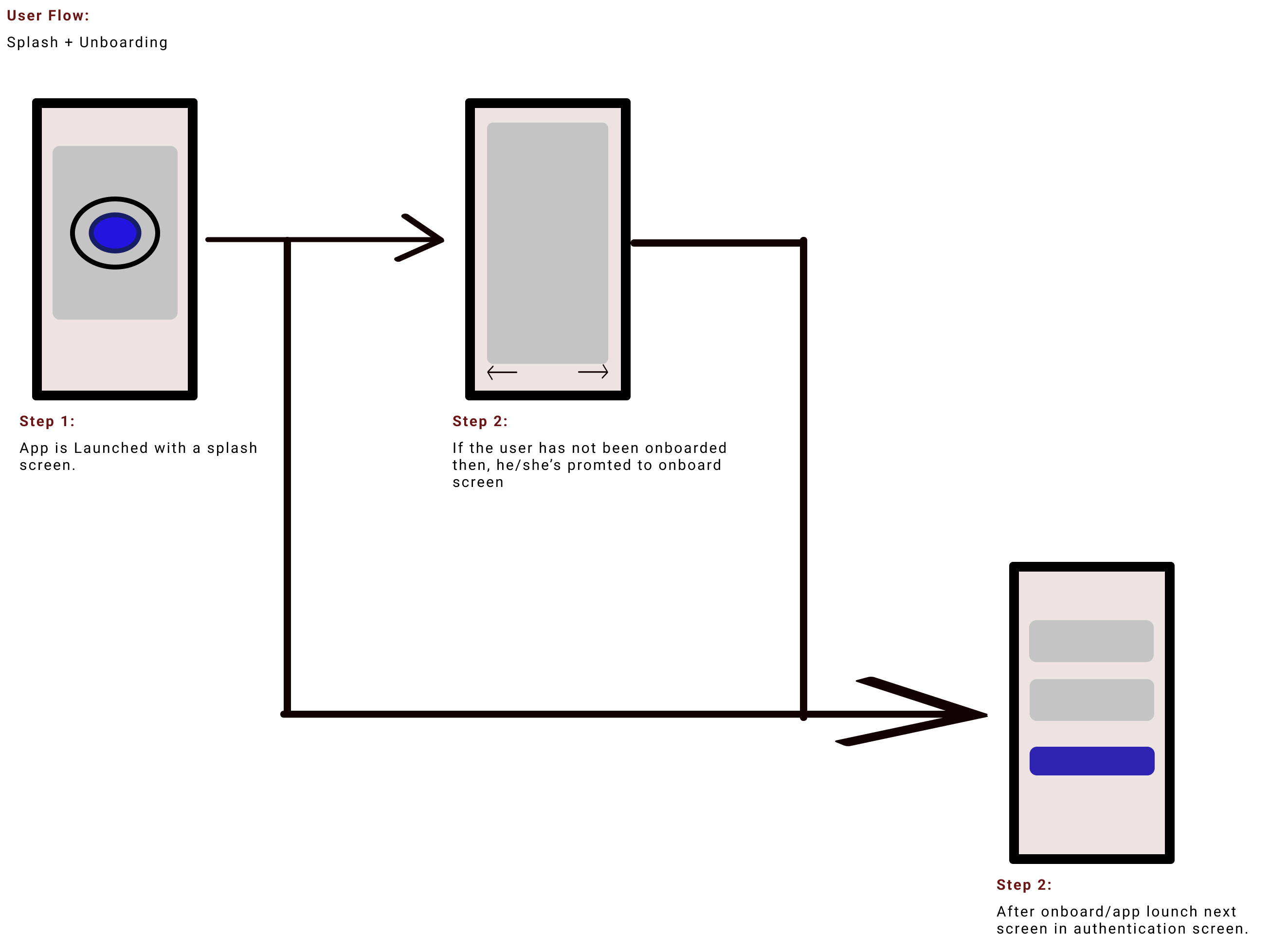
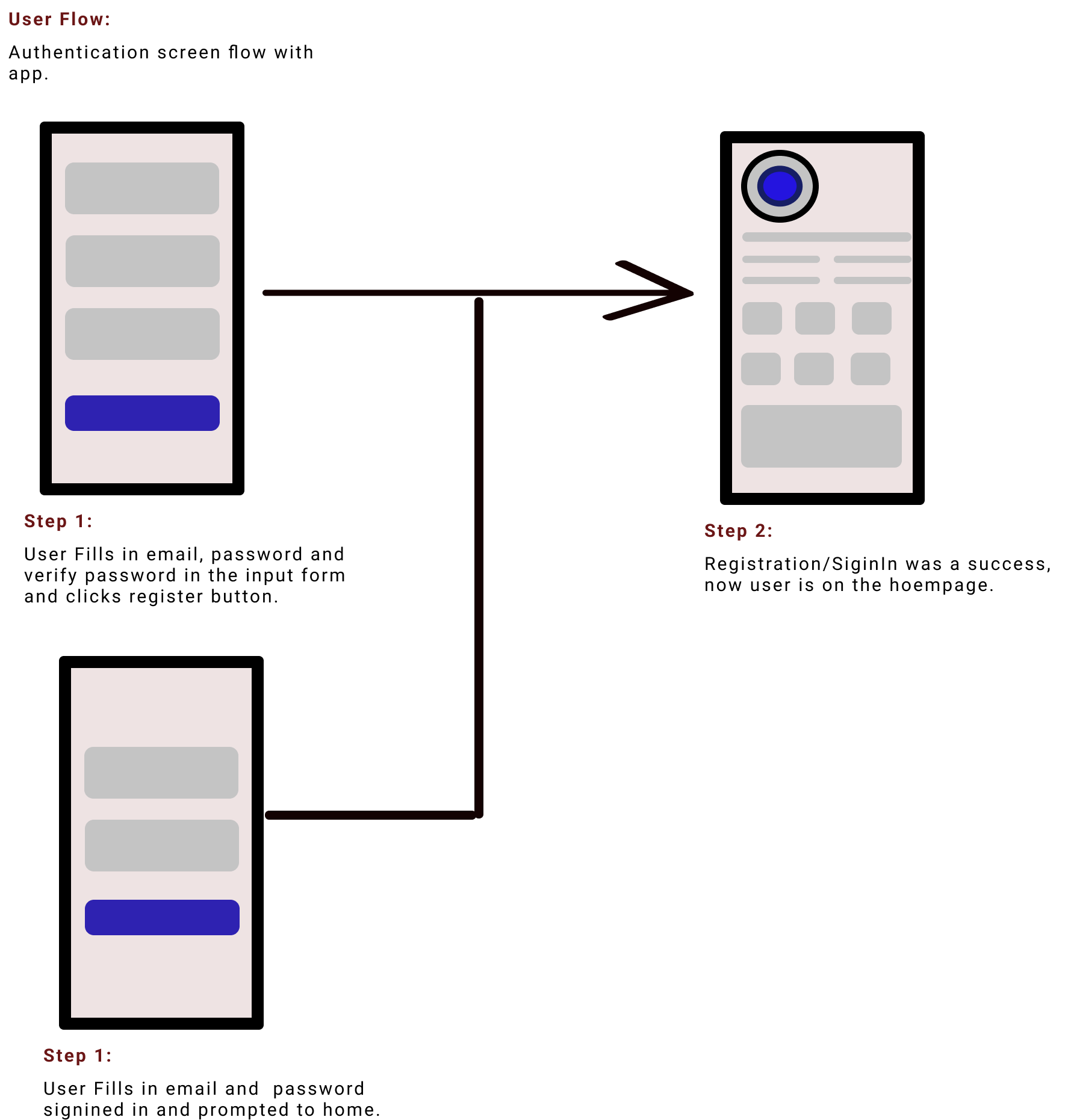
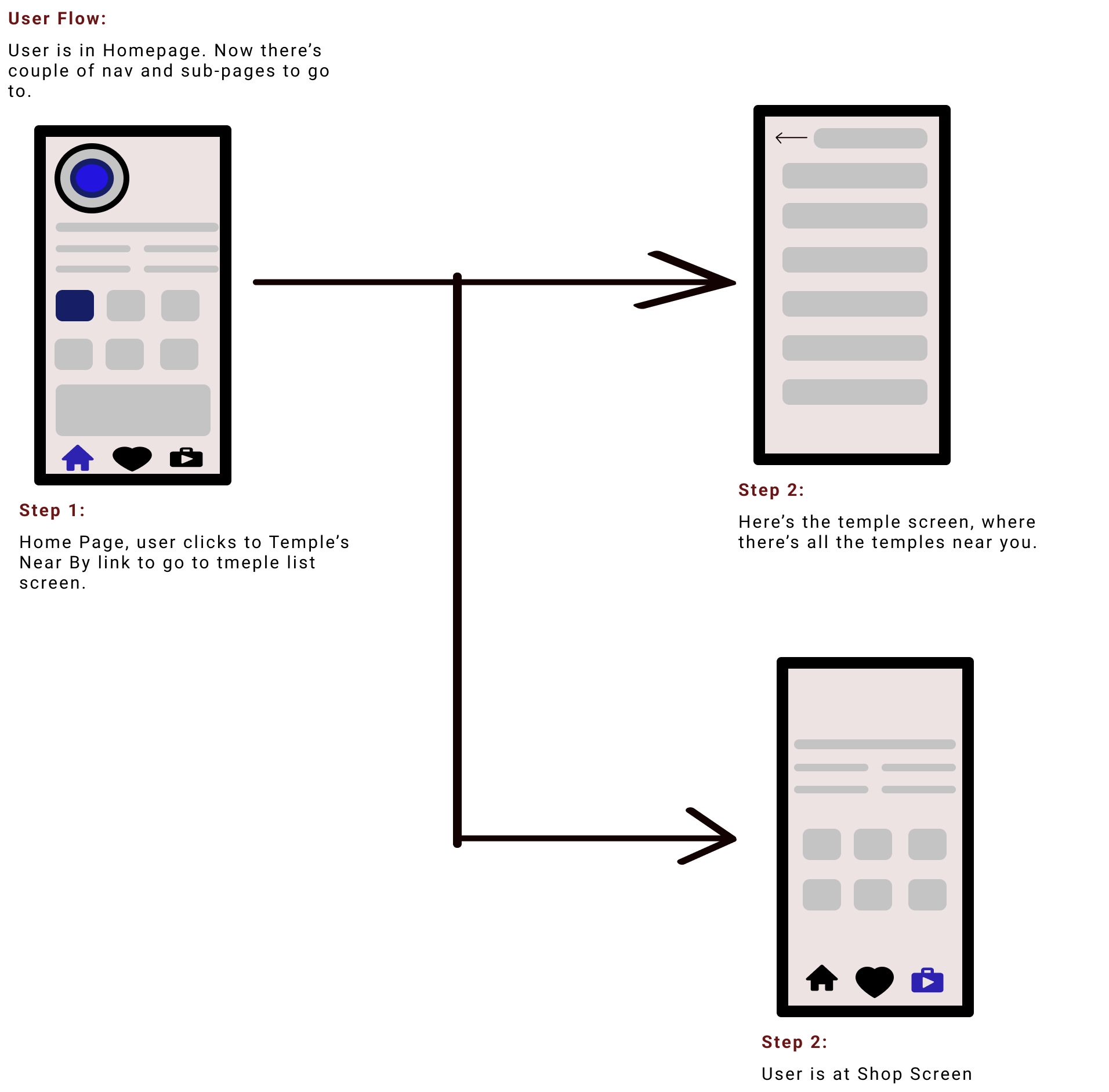
User ScreenFlow
The following diagram roughly illustrates the user screen flow in our app.



Pre-Requisites
Though beginner-friendly it won't be an absolute zero-level blog. Don't expect an explanation of every nook and crannies. We will not explain what a widget does, but how does that widget fit in our situation at a particular moment. We are using Linux OS, so codes are tested on android, though flutter will definitely adjust it for ios as well. Go through the following checklist before we start.
- Figma SDK installed.
- Android Emulator installed
- Google Clouds Account with billing enabled, required for Firebase and Google Maps API.
- Have a basic understanding of Flutter widgets & Dart.
- We'll write firebase cloud functions in JavaScript, so it'll help if you know JS basics.
- Few commands in Linux OS.
- VS code installed.
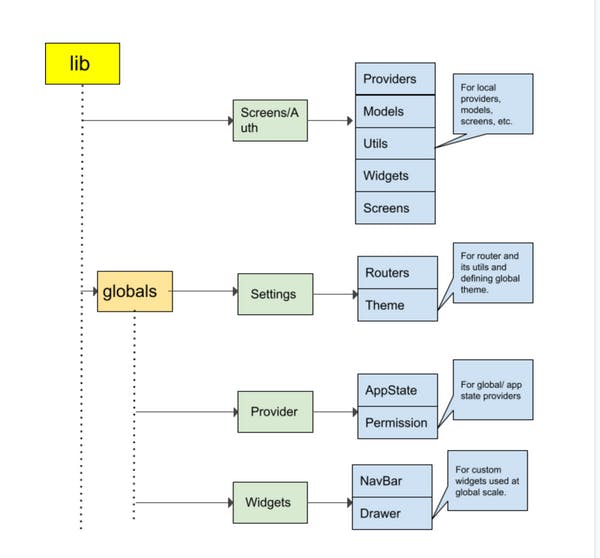
Project Structure
Let's take a brief moment for the folder structures on the project. At first, we were following a simple and one layer structure of:
- main.dart
- Providers
- Screens
- Models
But as the project got bigger it got messier with this structure. And Hence, we decided to use the same structure but upgrade to a more layered structure, where each screen will have its own respective folders as above, while a few global widgets and settings will be on a global folder.


Conclusion
So, this was a brief introduction to the blog series we'll launch on Flutter App Development. we hope you're excited as we are. If you are, then follow and subscribe to our publication to be notified immediately on the upload.
Show Support
If you've any questions please feel free to comment. Please do like and share the article with your friends who might benefit from it. Thank you for your time and hope that you'll support us in our endeavor. Don't forget to subscribe to the newsletter.
This is Nibesh from Khadka's Coding Lounge, a freelancing agency that makes websites and mobile applications.