This blog is for Class XI, Computer Science Students, in Nepal. The blog is of Chapter 6, Web Technology I, of the computer science book by Kriti's Publication. Please read the book for details.
Introduction to Web Development
Web development refers to the creating, building, and maintaining of websites. It includes aspects such as web design, web publishing, web programming, and database management. It is the creation of an application that works over the internet i.e. websites. The central building blocks of the web are HTML, CSS, and JavaScript.
There are two categories of Web Development:
Front End Development: The front end is the part of the web that is visible to the end user. like web content, designs, layouts, colors, etc. HTML, CSS, and JavaScript are used in some combination for Front end development.
Back End Development: It is the background activities that control the web. Programming languages like PHP, Java, Node.Js, ASP.NET, etc are mainly used in back-end development.
A framework is a set of ready-made elements, rules, and components that simplify the process and increase development speed. Check out Framework Vs. Programming Language and Framework Vs. Library.
Web Browsers & Search Engines
Web browsers are applications that provide access to websites. They require you to enter a website URL address for them to locate a website.
Search Engine is a program that has a massive inventory of websites that are indexed in their servers. They don't need you to provide a URL address. You can just provide a few keywords. For instance, Google Search Engine, Bing, DuckDuckGo, etc.
Search Engine Optimization(SEO), in simple terms, is the process of improving your site to increase its visibility when people search for products or services related to your business in search engines. The better visibility your pages have in search results, the more likely you are to garner attention and attract prospective and existing customers to your business. Check out some tips for the optimization of your website.
Overview of Various Web Technologies
In its basic form internet technology refers to software and hardware used to connect computers. WAN, LAN, bridges, switches, routers, etc are internet technologies.
Web services is a new model of e-business that is expected to change the way business applications are developed and interoperate. The web experience is run using three technology.
HTML: HyperText Markup Language(HTML) is the standard language for creating a Web page.
CSS: Cascading Stylesheets(CSS) is the language we use to style an HTML document. It describes how HTML elements should be displayed.
JavaScript: It is a scripting language for the web. It is used in user interactions and animations. JS is used to enhance user experiences.
Some advantages of the Internet are:
Easy access to the information.
Source of Entertainment.
Awareness of health and education
Some disadvantages of the internet are:
Piracy.
Internet crime.
Plagiarism.
Waste of time.
Content Management System
In simpler language, a Content Management System is a tool that helps you build a website without needing to write some or any code at all.
They are server-based web apps so you don't have to install them on your local computer. They help users create, manage, and modify content on a website. WordPress, Drupal, Squarespace, Wix, etc are some of the popular CMSs.
Some advantages of CMS:
Simple to use.
They are scalable.
You can create and launch a website in under an hour.
HTML: The language of Web
HyperText Markup Language(HTML) is the standard language for creating a Web page. It describes the structure of a Web page. HTML consists of a series of elements HTML elements tell the browser how to display the content. HTML elements label pieces of content such as "this is a heading", "this is a paragraph", etc.
HTML is a simple document that doesn't need any kind of particular IDE(Integrated Development Environment). It can be written in a notepad. HTML files use extensions of ".html" or ".htm".
Some things you should know about HTML.
Hypertext is a text that contains references to other text that viewers can access immediately.
A markup language is a set of markup tags.
HTML tags are keywords enclosed in pair of angle brackets. For instance, <a></a>,<p></p>, etc.
HTML docs are also called webpages.
Some advantages of using HTML are:
They are simple to understand and use.
They are free i.e. no need to purchase a license.
HTML is supported by all browsers.
Some disvantages of HTML are:
HTML is only static(cannot be changed dynamically) pages.
Security features are less impactful.
Structure of HTML
A starter HTML page looks like this
<!doctype html>
<html>
<head>
<title>A title of page</title>
<meta name="description" content="Home Page">
</head>
<body>
What user sees, goes here.
</body>
</html>
The basic structure of HTML consists of five elements:
<!doctype>
<html>
<head>
<body>
<title>
The <!DOCTYPE> Declaration
All HTML must start with <!DOCTYPE> declaration. The declaration is not an HTML tag. It is "information" to the browser about what document type to expect. In HTML5, the declaration is <!DOCTYPE html> .
The <HTML> Element
It is the root element that encloses every other element and tags inside it.
The <head> Element
It is an invisible part of the web. It is the settings used to define meta-data for pages like titles, descriptions, links to other files, etc.
The <title> Element
The title tag is used to define the title of the current web page inside of the head section.
The <body> Element
The content that is seen by the end users like text, images, videos, etc is displayed in this section.
Find the difference between Tags and Elements here.
Publishing & Hosting
Web publishing is a process of uploading content on the internet. It is done by uploading files, updating pages, and posting blogs on a remote server provided by a hosting company.
Web Hosting is a service of providing a space online to store web pages. The pages are made available via World Wide Web(www). The companies offering hosting services are known are web hosts.
HTML Tags and Attributes
HTML tags are keywords surrounded by angular brackets(<keyword>). They are usually in pairs known as beginning tag and ending tag. Closing tags also consist of a slash(</keyword>).
<p>I am a pragraph tag</p>
Attributes are additional information on tags. They define the behavior of HTML elements such as color, background, etc.
<p style="color:red;">
I am a pragraph tag. My text is red in color.
</p>
Basic Tags of HTML
There are two types of tags in HTML:
Singular Tags: Singular tags are also known as empty tags. They don't have closing tags.
for instance,
<hr>, <br>,etc.Paired Tag: A tag with a closing tag at the end is known as a paired tag. The first tag is an opening tag(<keyword>) and the other is called the closing tag. The closing tag also consists of a front slash(</keyword>).
for instance,
<p>This is paragraph tag. It is a paired tag. Content goes in between pairs.</p>
Font tag and attributes
HTML tag <font></font> can be used to define styles of the font such as size, color, face(family), align, etc.
<font face="Times New Roman" size="24", color="red">Welcome</font>
Paragraph Formatting
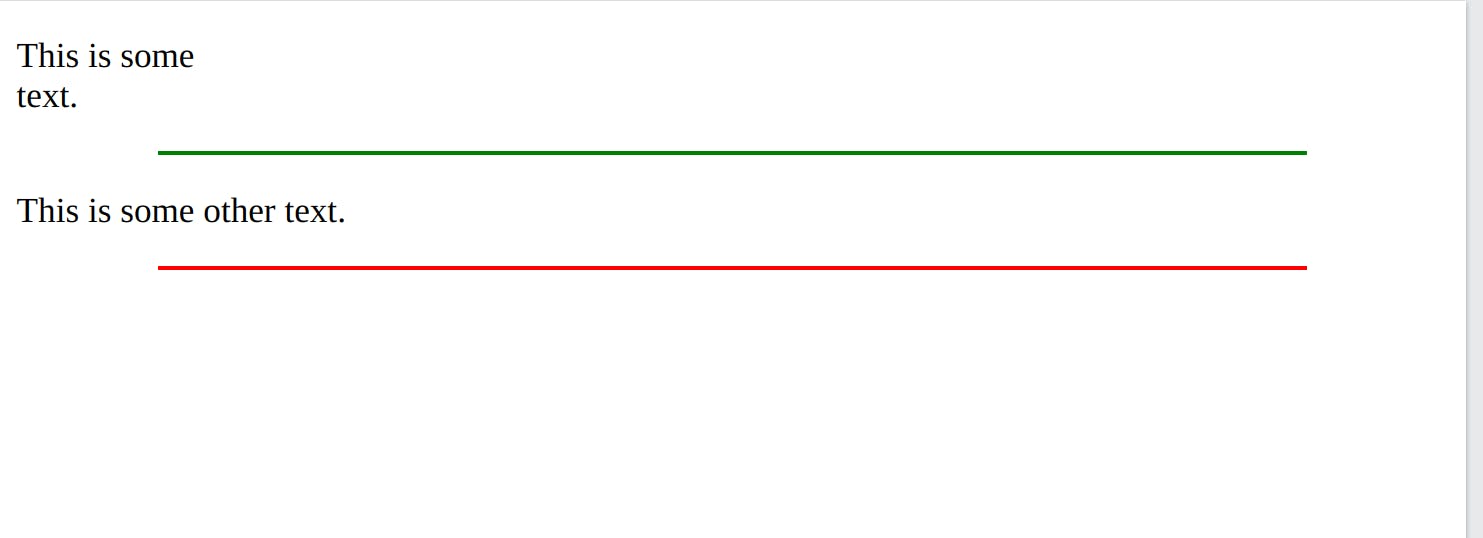
HTML <p></p> is used to define a paragraph view on a webpage. It starts on a new line and browsers add default spacing/margins before and after paragraph tags. You can also use attributes such as color, align, etc. in paragraphs. Moreover, <hr> or <br> tags can insert horizontal lines and line breaks in paragraphs.
<p>This is some<br> text.</p>
<hr color="green" width="80%">
<!-- The following line break will not change paragraph. -->
<p>This is some
other text.</p>
<hr color="red" width="80%">

Reminder: Pressing Enter or writing in new line doesn't changes paragrpah in HTML. You'll have to add <br> to insert manual line break.
Comment
Comments are text that is not displayed in web view but are written in code as information/reminder. In HTML comments are written as <!-- -->:
<!-- Write your comments here -->
Ordered List
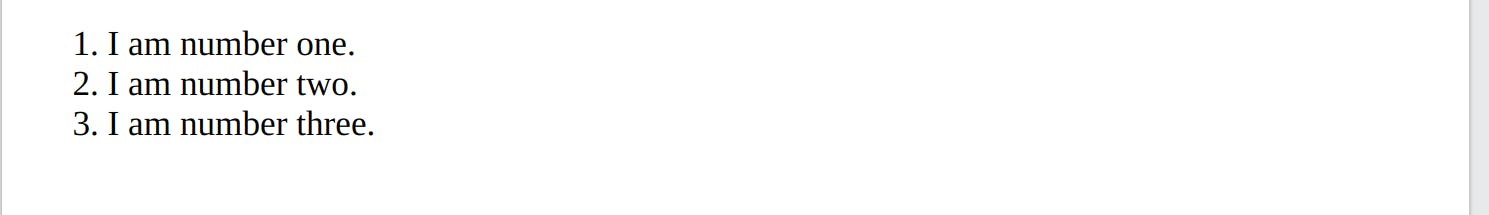
HTML-ordered list or numbered list displays elements in the numbered list. The ordered list uses <ol></ol> tags as parent tags. Each list item then is added to the children's tag <li></li> .
<ol>
<li>I am number one.</li>
<li>I am number two.</li>
<li>I am number three.</li>
</ol>

You can also use attribute type in <ol> to change the numbers/alphabet/roman numbers list type.
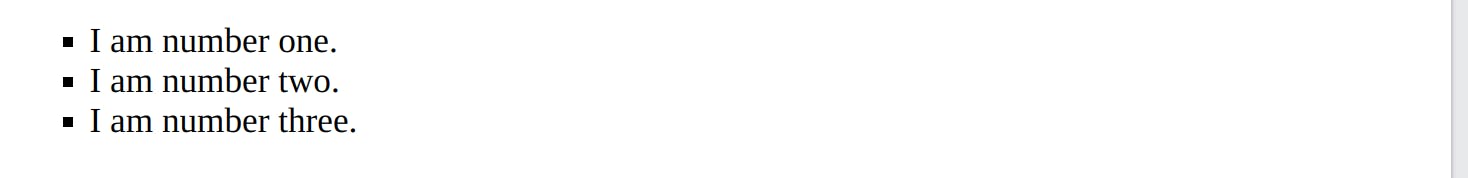
Unordered Lists
Unordered lists unlike ordered list items as bullet points list. It's normally used in list items where hierarchy does not matter. The parent tag is <ul></ul> but the children's tags are the same old <li></li> .
<!-- You'll see square list instead of circular -->
<ul type="square">
<li>I am number one.</li>
<li>I am number two.</li>
<li>I am number three.</li>
</ul>

Try nesting ordered and unordered lists to get desired results.
Definition List
Also known as description lists they can be used to display information like in books and dictionaries.
Use the HTML
<dl>element to define a description listUse the HTML
<dt>element to define the description termUse the HTML
<dd>element to describe the term in a description list.
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>

Creating Links
In HTML, anchor tag <a></a> is used to add clickable links to a page. It has an attribute href which accepts the link to open.
<a href="https://google.com">Go To Google</a>

Similarly, anchor tag can also be used to:
Use the
targetattribute to define where to open the linked documentUse the
<img>element (inside<a>) to use an image as a linkUse the
mailto:scheme inside thehrefattribute to create a link that opens the user's email program
Find more here.
Create bookmarks with anchor tag
Bookmarks can be useful if a web page is very long.
To create a bookmark:
First, add
idattribute to tag where you want to jumpThen add a link to it in the anchor tag with
#ID.
<a href="#about">Go to About Me Section</a>
<!-- Some codes in between -->
<div id="about">
<h2> About Me</h2>
<p >
I am a teacher and a coder. I love to learn.
</p>
</div>
When the link is clicked, the page will scroll down or up to the location with the bookmark.
Tables
HTML tables allow developers to arrange data into rows and columns. There are several tags used in combination to arrange data in such a manner.
Table: The
<table></table>defines a table.Row: The
<tr></tr>inserts data in a row.Table Header: The
<th></th>inserts data in a header in a cell. Just like column names. It's usually the first row of a table.Data: The <td></td> takes the data as input.
<!DOCTYPE html>
<html>
<style>
table, th, td {
border:1px solid red;
}
</style>
<body>
<table style="width:100%">
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
</table>
</body>
</html>
Code source.

The styling is added because by default tables don't show borders.
Copy the code and play with it change rows, headers, width, colors,borders, etc to learn more.
Forms
The HTML <form></form> is one of the primary means of collecting user input. The user input then is most often sent to a server(backend) for processing.
The <form> element is a container for different types of input elements, such as text fields, checkboxes, radio buttons, submit buttons, etc.
The HTML <input> element is the most used form element. An <input> element can be displayed in many ways, depending on the type attribute.
<!DOCTYPE html>
<html>
<body>
<h2>HTML Form</h2>
<form action="/submit.py" method="POST">
<label for="fname">First name:</label><br>
<input type="text" id="fname" value="John"><br><br>
<label for="lname">Last name:</label><br>
<input type="text" id="fname" value="" name="lname"><br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>

From the image, If you click the "Submit" button, the form data will be sent to a page called "submit.py", determined by the action attribute.
Notice that the value of the "First name" input field will not be submitted, because the input element does not have the name attribute.
Also, the first name input is already filled value "John" with the help of attribute value but the second input's value attribute is empty.
Find more at w3schools.
Introductions to HTML5 Elements
HTML Vs HTML5
Both HTML and HTML5 are hypertext markup languages, used to create web pages. HTML5 is the latest version of HTML and supports new markup language functionalities such as multimedia, new tags, and elements as well as new APIs. HTML5 also supports audio and video. Check out more from here.
Image, and Video Tags
The <img> tag places images on the webpage. You can use the attribute src to link the image to a local source or provide URL links to the images.
You can also embed video in the HTML page using <video> tag with its src attribute.
Similarly, <audio> lets you embed an audio file in the web page.
HTML5 Graphics
CANVAS Tag
The <canvas></canvas> tag is used to draw graphics in HTML using scripting JavaScript. It's just a container and you'll need knowledge of JavaScript for actual graphics.
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid red;">
<!-- IF the canvas is not supported then this content will be shown-->
Your browser does not support the HTML canvas tag.</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
</script>
</body>
</html>
In the preceding code, the <script> tag defines a line to be drawn in canvas using its id.

Learn more about canvas from here.
SVG Tag
The HTML <svg> element is a container for SVG graphics. SVG stands for Scalable Vector Graphics. It defines vector-based graphics in XML format.
<!DOCTYPE html>
<html>
<body>
<svg width="150" height="150">
<circle cx="55" cy="55" r="50"
stroke="red" stroke-width="4" fill="black" />
Sorry, your browser does not support inline SVG.
</svg>
</body>
</html>

If you want you can check the difference between SVG and Canvas tags here.
Concept Of Domain Name
A domain name is a unique address, belonging to a website. It's the name you type into a web browser to access that specific website. For example, the domain name for Khadka's Coding Lounge is kcl.hashnode.dev. Every website has a domain name.
The domain name is the text version of its IP address. So you can also visit the website by typing in its IP address. An Internet Protocol address (IP address) is a numerical label such as 192.0.2.1 that is connected to a computer network that uses the Internet Protocol for communication. An IP address serves two main functions: network interface identification and location addressing. From Wiki Source.
This website can look up IP addresses from a URL address, you can try it out for fun.
The suffix or end part of domain names is called the top-level domain(TLD). These TLDs refer to who or where these domains belong to.
.gov --> means government website.
.org --> A non-profit organization(not a rule though)
.np --> Nepal
Cascading Style Sheets(CSS)
Introduction To CSS
CSS is used to format the layout of a webpage. With it, we can control the color, font, size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more!
CSS can be added to HTML documents in 3 ways:
Inline - by using the
styleattribute inside HTML elements<h1 style="color:blue;">A Blue Heading</h1>Internal - by using a
<style>element in the<head>section<!DOCTYPE html> <html> <head> <style> body {background-color: powderblue;} h1 {color: blue;} p {color: red;} </style> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html>External - by using a
<link>element to link to an external CSS file<!DOCTYPE html> <html> <head> <!-- Provide link to the css file externally --> <link rel="stylesheet" href="styles.css"> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html>Inside style.css file as linked in HTML file.
body { background-color: powderblue; } h1 { color: blue; } p { color: red; }
Advantages of CSS
Some advantages of CSS are:
By using CSS you can specify a style for an element once & use it multiple times.
A CSS style is applied consistently across a variety of sites.
CSS usage reduces the use of HTML attributes and increases the speed of websites.
It simplifies and reduces maintenance time, as a change of one line of code affects the whole website.
It is less complex therefore the effort is significantly reduced.
It helps to form spontaneous and consistent changes.
CSS is supported by all browsers and platforms.
It reduces the file transfer size.
Selectors
A CSS selector selects the HTML element(s) you want to style.
Id selector
It uses the id attribute of an element to select that element. You use "#id" to select the element in CSS.
<html>
<head>
<style>
#para1 {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p id="para1">Hello World!</p>
<p>This paragraph is not affected by the style.</p>
</body>
</html>

Class Selector
The class selector is another simple selector that targets HTML elements with their class attributes. You use ".className" to target elements from CSS.
<!DOCTYPE html>
<html>
<head>
<style>
.center {
text-align: right;
color: green;
}
</style>
</head>
<body>
<h1 class="center">Green and right-aligned heading</h1>
<p class="center">Green and right-aligned paragraph.</p>
</body>
</html>

Universal Selector
It is USD to select all HTML elements on the page with the * symbol.
<!DOCTYPE html>
<html>
<head>
<style>
* {
text-align: center;
color: green;
}
</style>
</head>
<body>
<h1>Hello world!</h1>
<p>Every element on the page will be affected by the style.</p>
<p id="para1">Me too!</p>
<p>And me as well</p>
</body>
</html>

Grouping Selector
It can select different HTML elements, mainly used to apply similar styling.
<!DOCTYPE html>
<html>
<head>
<style>
h1, h2, p {
text-align: center;
color: red;
}
h3, h4, address {
text-align: right;
color: blue;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<h2>H2 heading!</h2>
<p>This is a paragraph.</p>
<h3>Hello World Again!</h1>
<h4>H4 heading!</h2>
<address>This is a address.</address>
</body>
</html>

There are some commonly used properties given in the book please check them out and discuss them with your peers.
References
Most of the codes used in this blog have been borrowed from w3schools.com tutorials. Some of the content was taken from geeksforgeeks.com.

Final Word
Thanks for reading. It is Nibesh Khadka from Khadka's Coding Lounge. Find more of my blogs @ kcl.hashnode.dev.
Find out more blogs in this series for Class XI, Computer Science, Nepal from here.