How to Write Google Apps Script Code Locally In Your Favorite IDE?
An easy step-by-step guide
In this blog, you'll learn how to install the Clasp package, clone a Google Apps Script project to your local computer, push changes back to the cloud, and filter files to push with .claspignore in simple steps.
Step 1: Install Clasp
I'm using Ubuntu for this project but if you're using Windows OS then omit the sudo command, to install the clasp package.
sudo npm install -g @google/clasp
# For windows
# npm install -g @google/clasp
I'm assuming that you have already installed node, npm, and VS code.
Check the installation result with:
clasp -v
Now, enable the Google Apps Script API from the user settings in the apps script home.
Step 2: Authenticate To Clasp
To authorize the clasp follow the simple steps mentioned below:
Type the command
clasp loginon your terminal. It will provide you with a link.Ctrl+Click that link and authorize the clasp to access your app's script projects by clicking allow. Then you'll be redirected to a page that says "Logged in!, You may close this page", and you're done.

Set-Up Project Locally
Pick your favorite folder to set up a local project. After that let's create a new folder to clone the app scripts project. Let's call it src. You should put non-apps-script codes outside of this folder.
# Inside the project folder
mkdir src
Step 3: Clone the Apps Script Project from the Cloud to the Local Folder Using Clasp
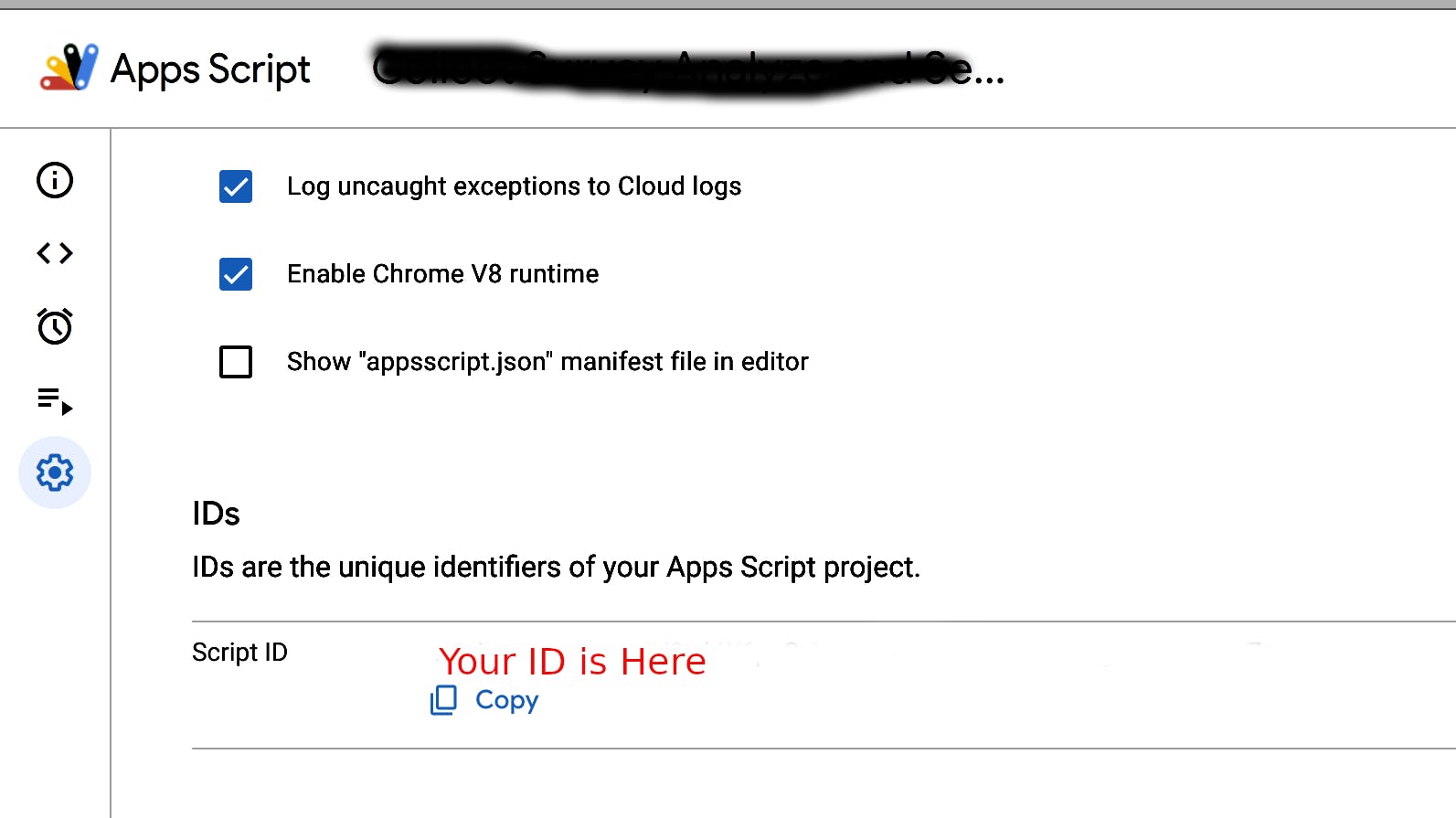
Now, we'll clone the project from the apps script dashboard to vs code. To do that App Script ID is needed. You can find the ID in Projects Settings> IDs.

Copy the ID then, on the terminal clone the project.
clasp clone "ID inside quote" --rootDir src
Here,
We are providing id inside quotes.
Asking to clone the project inside the src folder as the root folder. You should provide your directory
If you already have the clasp.json file then, it will give an error, so before you pull the project make sure to delete the existing clasp.json file or clone the project in an empty directory. Don't worry clasp will create a new one after pulling the project.
Step 4: How to push the Apps Script Code to the cloud using Clasp?
To push on the Google Cloudud project we can use the following command.
#clasp push -P <name of the directory>
clasp push -P src
This command will push everything inside the src folder to your apps script cloud project.
If you push just one file, it will replace all other files and folders with this file. So, always push the whole directory even though you've made changes to just one file.
Clasp Ignore
You can filter what to push and what not to push into the cloud with .claspignore file. It ignores any files starting with "." and the files/folders marked in the claspignore file itself. You can do this for instance, if you're using Google Apps such as Sheets as the backend and hosting you're front-end somewhere and you only want apps script codes in your apps script cloud project, and nothing else.
Just remember to add the following files inside .claspignore, before moving changes to your project on Apps Script for instance
readme.md
src/frontend/*
Conclusion
So, this was a simple setup guide for Google Apps Script on your local computer. For more details, you can read the documentation here.
Thank You for Your Time
My name is Nibesh Khadka, and as a freelance automation expert, I specialize in automating Google products with Apps Script. If you need my services let me know.
Don’t forget to like and share this blog and subscribe to my Youtube Channel.