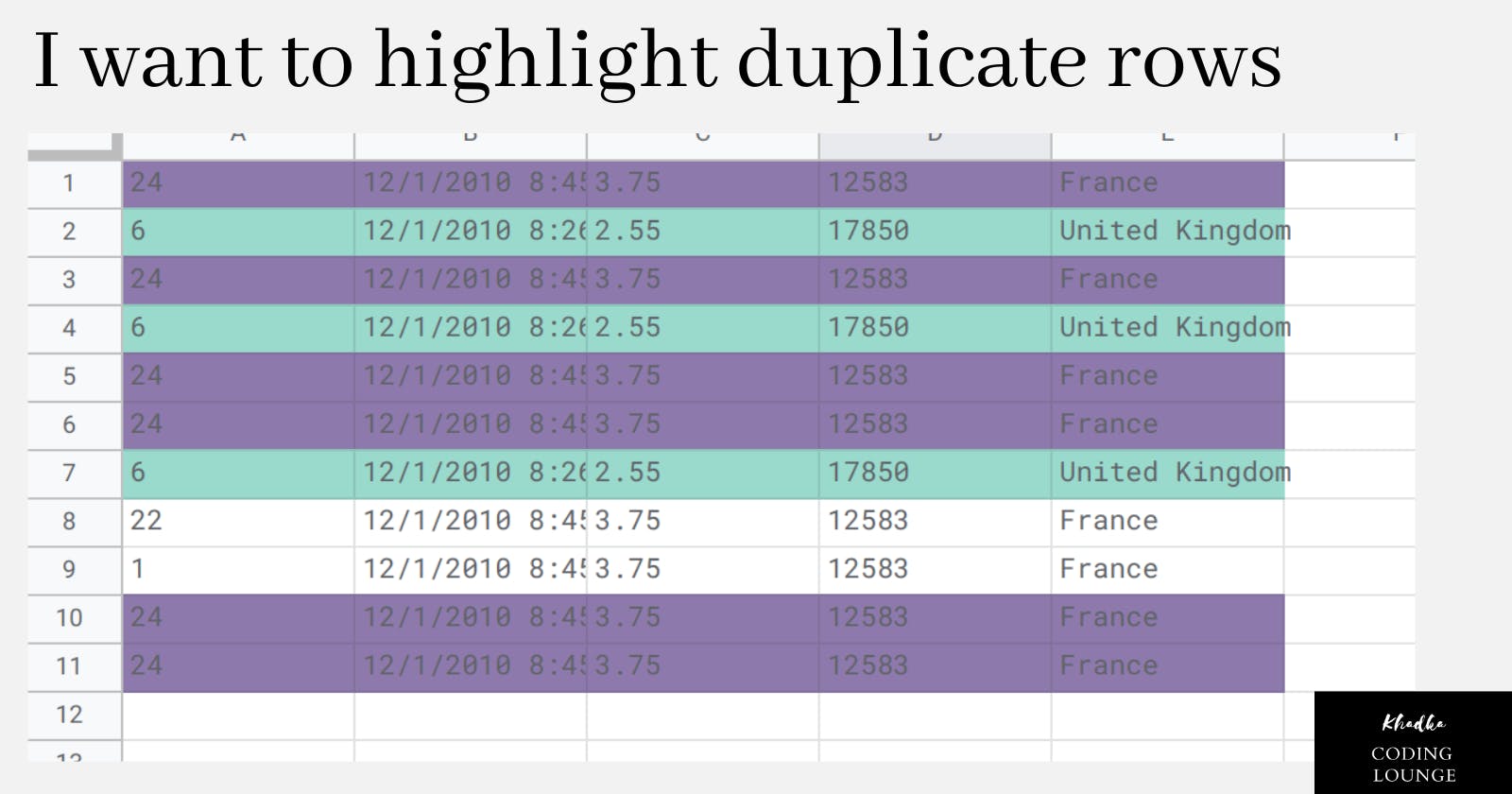
How to Highlight Duplicate Rows in Google Sheets?
Google Apps Script Is A Tool
You use sheets a lot and sometimes have difficulty identifying duplicate rows. Then after this blog, you’ll be equipped with a script that’ll highlight duplicate rows in your sheet.
Namaste! This is Nibesh Khadka. I am a freelancer that develops scripts to automate Google Workspace Apps like Gmail, Google Sheets, Google Docs, etc.
For Non-Coders
If you’re not a coder and don’t wanna be bothered with an explanation then follow this step:

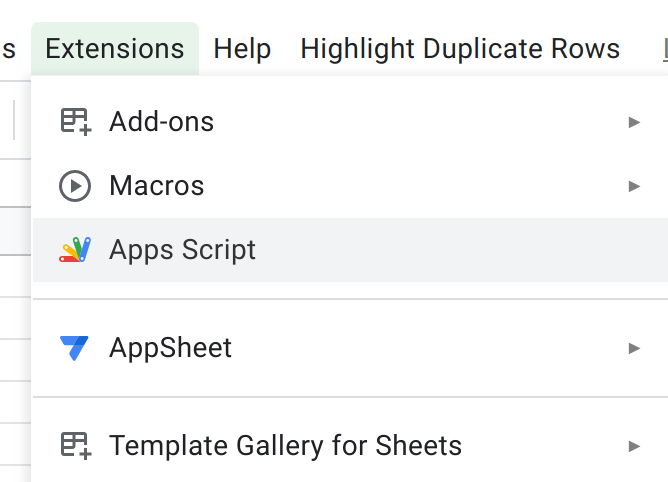
Open Script editor. On your spreadsheet click the extensions tab and open the apps script as shown in the image above.
Remove all the codes in Code.gs. Then copy and paste the code from the Full Code section in this blog.
Save and then reload the spreadsheet. Now, reopen the Apps script as instructed in step 1 (Sometimes the script doesn't work without saving and reloading).
Full Code
Here’s the full script for this blog.
/**
* Function finds and highlights duplicate rows with unique colors
*/
function colorDuplicateRows() {
// get sheets and data
const ss = SpreadsheetApp.getActiveSheet();
let data = ss.getDataRange().getValues();
// get last col
const lastCol = data[0].length;
// convert rows in data to strings for easy comparision
data = data.map(row => row.join(""));
// extract unique rows
const uniqueRows = [... new Set(data)].filter(String);// also remove empty string if there were empty rows
// unique color object to hold color for each unique row
const uniqueColor = {};
// fill the values;
uniqueRows.forEach(row => uniqueColor[row] = getRandomUniqueColor());
// find duplicate rows indexes in the data
const duplicateRowsIndexes = data.map((row, ind) => isDuplicateRow(row, data) ? ind + 1 : "").filter(String);
// reset color to default before applying new colors
colorReset();
// highlight duplicate rows
duplicateRowsIndexes.forEach(rowInd => {
const range = ss.getRange(rowInd, 1, 1, lastCol) // get range
// highlight
range.setBackground(uniqueColor[range.getValues().flat().join("")])
})
}
/**
* Function takes two items: row and arr.
* The parameter "row" is a string to be compared to items in array "arr".
* Inspired from https://stackoverflow.com/a/68424642/6163929
* @param {String} row
* @param {Array<String>} arr
* @returns {Boolean}
*/
function isDuplicateRow(row, arr) {
return row === "" ? false : arr.indexOf(row) != arr.lastIndexOf(row);
}
/**
* Menu creates menu UI in spreadsheet.
*/
function createCustomMenu() {
let menu = SpreadsheetApp.getUi().createMenu("Highlight Duplicate Rows");
menu.addItem("Highlight Duplicate Row", "colorDuplicateRows");
menu.addItem("Reset Colors", "colorReset");
menu.addToUi();
}
/**
* OnOpen trigger that creates menu
* @param {Dictionary} e
*/
function onOpen(e) {
createCustomMenu();
}
/**
* ColorReset is used to reset bg color of spreadsheet to its original color.
*/
function colorReset() {
let sheet = SpreadsheetApp.getActiveSheet();
sheet.getDataRange().setBackground("");
}
/**
* Function creates a unique random color as hashcode.
* @returns {String}
*/
function getRandomUniqueColor() {
// thanks to function https://dev.to/rajnishkatharotiya/generate-unique-color-code-in-javascript-3h06
let n = (Math.random() * 0xfffff * 1000000).toString(16);
return "#" + n.slice(0, 6);
}
/**
* Code By Nibesh Khadka.
* I am freelance and Google Workspace Automation Expert.
* You can find me in:
* https://linkedin.com/in/nibesh-khadka
* https://nibeshkhadka.com
* me@nibeshkhadka.com
*/
Is The Row Duplicate?
To find if a row is duplicate or not we’re using isDuplicateRow() function in our script.
function isDuplicateRow(x, arr) {
return x === "" ? false : arr.indexOf(x) != arr.lastIndexOf(x);
}
This function takes two parameters: a string and an array. The string is a row converted to a string and an array is a list of rows each converted to a string.
Reset Color and Random Unique Color
To highlight duplicate rows we’ll have to do two things.
The first is to reset previous highlights(if they exist) with the colorReset() function.
Then color them with colors that are unique to each set of duplicate rows, with the getRandomUniqueColor() function.
function colorReset() {
let sheet = SpreadsheetApp.getActiveSheet();
sheet.getDataRange().setBackground("");
}
function getRandomUniqueColor() {
// thanks to function https://dev.to/rajnishkatharotiya/generate-unique-color-code-in-javascript-3h06
let n = (Math.random() * 0xfffff * 1000000).toString(16);
return "#" + n.slice(0, 6);
}
You should know that the colors will be different each time you run the function since they are random. In real-world use cases, it is difficult to hardcode colors because the number of sets of duplicate rows can vary.
Let's Color Duplicate Rows
Now that all the helper functions are ready let’s put them all in a proper order to color the duplicate rows in our sheet with our colorDuplicateRows() function.
function colorDuplicateRows() {
// get sheets and data
const ss = SpreadsheetApp.getActiveSheet();
let data = ss.getDataRange().getValues();
// get last col
const lastCol = data[0].length;
// convert rows in data to strings for easy comparision
data = data.map(row => row.join(""));
// extract unique rows
const uniqueRows = [... new Set(data)].filter(String);// also remove empty string if there were empty rows
// unique color object to hold color for each unique row
const uniqueColor = {};
// fill the values;
uniqueRows.forEach(row => uniqueColor[row] = getRandomUniqueColor());
// find duplicate rows indexes in the data
const duplicateRowsIndexes = data.map((row, ind) => isDuplicateRow(row, data) ? ind + 1 : "").filter(String);
// reset color to default before applying new colors
colorReset();
// highlight duplicate rows
duplicateRowsIndexes.forEach(rowInd => {
const range = ss.getRange(rowInd, 1, 1, lastCol) // get range
// highlight
range.setBackground(uniqueColor[range.getValues().flat().join("")])
})
}
Ya.. Ok, But where’s the menu?
Our function is ready it will work every time you run the function from the script(if not follow step 3 from the non-coders section) but we want to run this function from our sheet.
So, let’s create our custom menu with the createCustomMenu() function.
function createCustomMenu() {
let menu = SpreadsheetApp.getUi().createMenu("Highlight Duplicate Rows");
menu.addItem("Highlight Duplicate Row", "colorDuplicateRows");
menu.addItem("Reset Colors", "colorReset");
menu.addToUi();
}
Then, render the custom menu to the spreadsheet with OnOpen() trigger.
function onOpen(e) {
createCustomMenu();
}
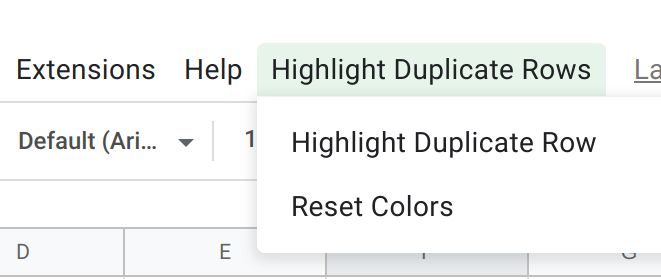
Save the code and reload the spreadsheet then you’ll able to see the menu with the title “Highlight Duplicate Rows“.

Find how to remove those duplicate rows from the second part of this blog here.
Thank You for Your Time
I make Google Add-Ons and can also write Google Apps Scripts for you. If you need my services let me know.